Neste tutorial vamos explicar pontos relevantes que você precisa saber sobre o funcionamento da extensão de calendários para Joomla chamada "No Boss Calendar".
Vamos abordar os seguintes tópicos:
- Mudanças na área administrativa da extensão a partir da versão 5.0
- Onde baixar a versão atualizada da extensão
- Como atualizar ou fazer upgrade da extensão
- Como solicitar suporte técnico
- Como instalar a extensão no site Joomla
- Como criar um novo calendário no site
- Como exibir um módulo do calendário no site
- Como criar categorias para utilizar nos eventos
- Como criar eventos manuais e recorrentes
- Como configurar uma integração com Google Calendar
- Nos ajude a melhorar
Mudanças na área administrativa da extensão a partir da versão 5.0
Até a versão 4.1.5 toda a administração do calendário era feita somente na área admin do módulo.
A partir da versão 5.0.0, liberada em Abril de 2025, a extensão passou a ser separada em duas áreas de edição:
- Componente "No Boss Calendar"
- Local onde fica centralizada a criação de eventos, categorias, calendários e integrações.
- Módulo "No Boss Calendar"
- Local onde é parametrizado o layout do calendário.
- O calendário continua sendo exibido no site a partir do módulo como era anteriormente.
Principais motivadores para a mudança na área administrativa:
- Facilitar a gestão de eventos e de múltiplos calendários.
- Melhorar a performance na gestão de grande volume de eventos.
- Possibilitar o desenvolvimento de novos recursos no futuro como, por exemplo, recursos de agendamentos.
Onde baixar a versão atualizada da extensão
Quando você adquire a extensão, o sistema gera um link de download da extensão que será sempre o mesmo. Toda a vez que você acessar esse link será feito o download da versão mais recente da extensão.
O link de download da extensão é disponibilizado no momento da compra após confirmado o pagamento e pode ser acessado a qualquer momento na área de cliente.
Passos para acessar a área de cliente e baixar a extensão:
- Acesse a área de cliente pelo link no topo do nosso site ou acesse diretamente o link https://www.nobossextensions.com/customer-area/my-requests
- Para autenticar utilize o mesmo usuário e senha que criou no momento da compra da extensão.
- Após autenticado você irá cair direto na tela "Meus produtos". Localize a sua compra e clique em cima do nome da extensão.
- Pronto, será exibido link de download da extensão.
Importante: caso o período de atualização da extensão tenha expirado, o botão de download não será exibido. Você precisará renovar a sua licença para que o botão seja exibido.
Como atualizar ou fazer upgrade da extensão
Você pode atualizar o seu plano ou fazer upgrade para ter acesso a mais recursos acessando a área de cliente:
Passos para acessar a área de cliente e atualizar o plano:
- Acesse a área de cliente pelo link no topo do nosso site ou acesse diretamente o link https://www.nobossextensions.com/customer-area/my-requests
- Para autenticar utilize o mesmo usuário e senha que criou no momento da compra da extensão.
- Após autenticado você irá cair direto na tela "Meus produtos". Localize a sua compra e clique em cima do nome da extensão.
- Pronto, será exibido link para atualização do plano.
Observações:
- Quando o período de acesso a atualização já tiver expirado, também é exibido um link para acesso direto a página de renovação dentro da área administrativa da extensão.
- Você não precisa esperar encerrar o período de atualizações antes de renovar. Quando você renova antes de ter expirado, o tempo que você ainda tem disponível é somado ao tempo contratado. O mesmo vale quando você realizar upgrade.
- Ao renovar ou fazer upgrade do seu plano, você terá descontos aplicados automaticamente que variam conforme o plano que você contratou anteriormente.
Como solicitar suporte técnico
Você pode pode solicitar suporte técnico por dois caminhos:
- Solicitando dentro da área administrativa da extensão:
- Acesse qualquer tela de edição de registros na área admin do componente ou do módulo da extensão e clique na aba chamada "Licença".
- Quando você acessar a aba "Licença" poderá localizar um botão "Solicitar suporte técnico" ao lado da informação de data de "Término do suporte técnico".
- Solicitando na área de cliente:
- Acesse a área de cliente pelo link no topo do nosso site ou acesse diretamente o link https://www.nobossextensions.com/customer-area/my-requests
- Para autenticar utilize o mesmo usuário e senha que criou no momento da compra da extensão.
- No topo da página acesse o menu "Preciso de ajuda"
- Após clique no botão "Enviar mensagem" na seção "Suporte técnico".
- Será exibido um formulário para você enviar seu pedido de ajuda para nossa equipe.
Importante: caso o período de acesso ao suporte técnico tenha expirado, não será exibido acesso a pedido de suporte técnico para a extensão. Você precisará primeiro renovar a sua licença.
Como instalar a extensão no site Joomla
A extensão é instalada da mesma forma que é feita com qualquer outra extensão Joomla.
Passos para instalar a extensão:
- Baixe o zip da extensão conforme orientações do tópico anterior "Onde baixar a versão atualizada da extensão"
- Acesse a área administrativa do seu site Joomla
- No menu principal acesse "Sistema"
- Na seção "Install", acesse menu "Extensions"
- Selecione a aba "Enviar pacote de arquivos"
- Envie o zip de instalação.
Caso ocorra algum erro na instalação por falta de permissões nos diretórios e arquivos do site, você pode verificar como resolver no nosso tutorial "Ajustando permissões de diretórios e arquivos no Joomla"
Como criar um novo calendário no site
O primeiro passo é acessar o componente administrativo da extensão seguindo os seguintes passos:
- Acesse a área administrativa do seu site Joomla
- No menu principal acesse as opções: Componentes → No Boss Calendar → Calendários
Antes de continuarmos, é importante entender como funciona a lógica de criação de calendários e os módulos de exibição:
- No componente você irá criar um registro de calendário para cada conjunto de eventos que quiser exibir no site.
- Para cada registro que for criado de calendário no componente, você poderá criar quantos "módulos de exibição" desejar.
- O que são os módulos de exibição?
- Cada módulo de exibição representa um layout de calendário.
- Quando devo criar mais de um módulo de exibição dentro do calendário?
- Você irá criar mais de um módulo de exibição quando quiser ter no site mais de um layout de calendário que exibam os mesmos eventos.
- Exemplo:
- Imagine que você queira exibir os mesmos eventos na home do seu site e em uma página interna chamada "Calendário de eventos".
- Na home você pode querer utilizar um dos layouts da extensão que é em formato de cards com opção de listar apenas os próximos 5 eventos.
- Já na página de "Calendário de eventos" você quer exibir um layout que mostra um calendário completo com todos dias do mês e uma visão mais completa dos mesmos eventos.
- Se você deseja que nos dois layouts os eventos sejam os mesmos, você irá criar dois "módulos de exibição" no mesmo registro de calendário do componente.
- Imagine que você queira exibir os mesmos eventos na home do seu site e em uma página interna chamada "Calendário de eventos".
- E quando devo criar mais de um registro de calendário no componente?
- Você irá criar mais de um registro quando quiser exibir mais de um calendário no site, mas os eventos exibidos em cada calendário não forem os mesmos.
Vamos agora seguir com os próximos passos:
- Clique no botão para criar um novo calendário.
- Preencha o campo "Nome do calendário" com um texto que ajude você a lembrar do que se trata esse calendário.
- Esse nome não é exibido em nenhum local. Serve apenas para você identificar o registro criado quando tiver mais de um calendário criado.
- Após preenchido o nome, clique em "Salvar" no topo da página para liberar as próximas opções.
- Agora você irá criar um módulo de exibição para cada layout que for querer exibir os eventos que serão posteriormente vinculados a esse calendário.
- Na página você verá mais textos de ajuda para caso precise de apoio mais rápido no futuro sem precisar recorrer a esse tutorial.
Passos para criar um módulo de exibição:
- Na aba "Módulos de exibição" da edição do calendário, role a tela até o fim e clique em "Criar módulo".
- Será aberta uma modal com os dados para você criar o módulo.
- Depois que você finalizar a criação do módulo, a edição poderá ser feita em dois locais:
- Aqui onde você está no registro de calendário dentro do componente "No Boss Calendar".
- Na página do Joomla que listam todos os módulos criados para o site.
- Depois que você finalizar a criação do módulo, a edição poderá ser feita em dois locais:
- Defina um título para o seu módulo.
- Esse título não será exibido no calendário. É apenas um identificador para você localizar o módulo quando precisar.
- Clique no botão "Selecionar layout" e escolha uma das opções prontas de layouts que a extensão disponibiliza.
- Após escolhido o layout, mais para baixo da tela serão exibidos dois botões "Personalizar" que permitem você customizar o layout escolhido.
- Algumas opções de parâmetros variam conforme o layout escolhido.
- Exemplos de alterações do layout que você pode fazer clicando nos botões de personalizar:
- Estilos de diversas partes do calendário (largura, tipo e tamanho de fonte, espaçamentos, cores, estilos de setas e botões, etc).
- Formato de exibição dos eventos
- Nos layouts que há exibição de todos os dias do mês, é possível definir onde a listagem de eventos será exibida (do lado do calendário, abaixo do calendário, etc)
- Nos layouts em formato de cards, é possível definir se os eventos serão exibidos por mês ou se serão exibidos xx quantidades de eventos próximos a ocorrer. Também é possível definir a quantidade de cards que serão exibidos em grid de colunas e linhas.
- Dia da semana que o calendário deve iniciar (para layouts que exibem todos os dias do mês).
- Formato de exibição das datas e horários.
- Formato de exibição do link do card do evento (link em todo card ou exibição de botão).
- Opções para habilitar botão "Adicionar ao calendário" que permite exportar evento em arquivo .ics, para o Google Calendar, para o Outlook e para o Yahoo Calendar.
- Opções para habilitar botão para exportar todo calendário em ICS.
- Regras para exibição de categorias como filtro.
- Informações a serem exibidas nas modais de conteúdo (exibida quando usuário clica no card do evento)
- Caso você precise fazer alguma customização de CSS ou JS mais avançada que não está disponível nos parâmetros disponibilizados, acesse a aba "CSS e Javascript" para inserir seus códigos personalizados.
- Após concluir a personalização do layout, acesse a aba "Título do calendário".
- Nesta aba você pode informar um título e um subtitulo para exibir acima do seu calendário. Caso não queira exibir nada, desabilite as opções ou deixe o campo em branco.
- Vamos agora para etapa final do módulo acessando a aba "Publicação"
- Nesta aba você poderá definir:
- Status de publicação.
- Criar uma posição de módulo
- Preencha quando desejar exibir o módulo em algum local do site chamando pela posição.
- Obter um código de incorporação
- Utilize quando desejar carregar o calendário em outros sites como embed.
- Nível de acesso
- Por padrão é público, mas você pode definir públicos específicos.
- Atribuição de módulo
- Local que você pode sinalizar quais páginas podem ser exibidas o calendário para quando você chamar o módulo por alguma posição genérica. Por padrão fica a opção "Exibir em todas as páginas".
- Nesta aba você poderá definir:
- Terminada a configuração do módulo, clique no botão "Salvar & Fechar".
Integração com Google Calendar
Caso você queira configurar uma integração com agendas do Google, é aqui na edição do registro do calendário que você irá fazer isso.
Vamos deixar para explicar como a configuração é realizada em um tópico específico que você localiza mais para baixo nesta página com título "Como configurar uma integração com Google Calendar".
Considerações finais sobre a criação de registro de calendário
- Após criado um ou mais módulos de exibição, você deve salvar o registro de calendário e poderá iniciar a criação das categorias e eventos.
- Você poderá voltar a qualquer momento para editar o registro criado modificando os módulos e/ou criando novos.
Vídeo demonstrando a criação de um calendário e um módulo de exibição:
Como exibir um módulo do calendário no site
Pontos importantes para compreender sobre o módulo:
- Como visto no tópico anterior, o módulo pode ser criado de duas formas:
- Opção principal e mais recomendada:
- A partir do componente "No Boss Calendar" dentro da edição de um registro de "Calendário".
- Opção alternativa e menos recomendada:
- Acessando a página que exibe todos os módulos existentes no site e depois clicando para criar um novo módulo que será do tipo "No Boss Calendar".
- Opção principal e mais recomendada:
- O calendário é carregado como um módulo para possibilitar que você exiba ele em qualquer parte do seu site.
- O módulo deve ser carregado no site da mesma forma que você carrega qualquer outro módulo do Joomla.
Exemplos de como o módulo pode ser adicionado em páginas do site
Exemplo 1: carregar o módulo pelo nome em artigos do Joomla
Veja no vídeo abaixo um exemplo de como carregar o módulo dentro de artigo do Joomla selecionando o módulo pelo nome:
Exemplo 2: carregar o módulo pela posição em artigos do Joomla
Veja no vídeo abaixo um exemplo de como carregar o módulo dentro de artigo do Joomla a partir de uma posição definida na aba "Publicação" do módulo:
Exemplo 3: carregar o módulo dentro de uma página do SP Page Builder usando add-on do tipo "Módulo Joomla"
Veja no vídeo abaixo um exemplo de como carregar o módulo dentro de uma página do SP Page Builder:
Exemplo 4: carregar o módulo pela posição no código fonte do template
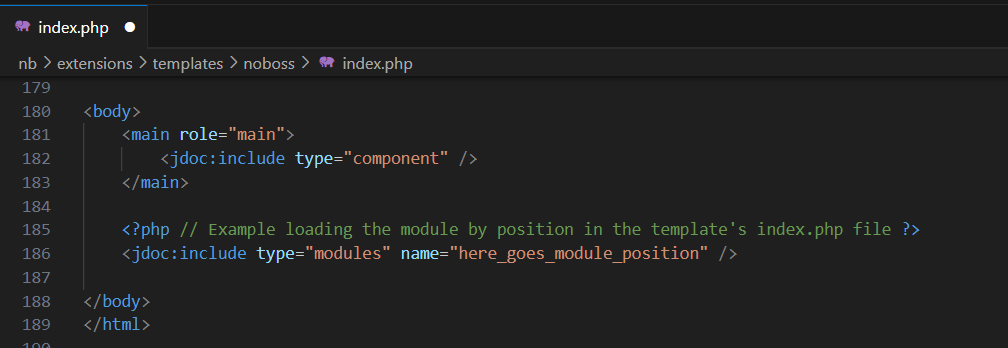
Utilize a sintaxe abaixo no código fonte do arquivo index.php do seu template trocando "here_goes_module_position" pela posição definida na aba "Publicação" do módulo.
<?php // Example loading the module by position in the template's index.php file ?>
<jdoc:include type="modules" name="here_goes_module_position" />Veja na imagem abaixo exemplo do código sendo chamado no arquivo:

Exemplo 5: carregar o módulo pela posição no código fonte de um componente
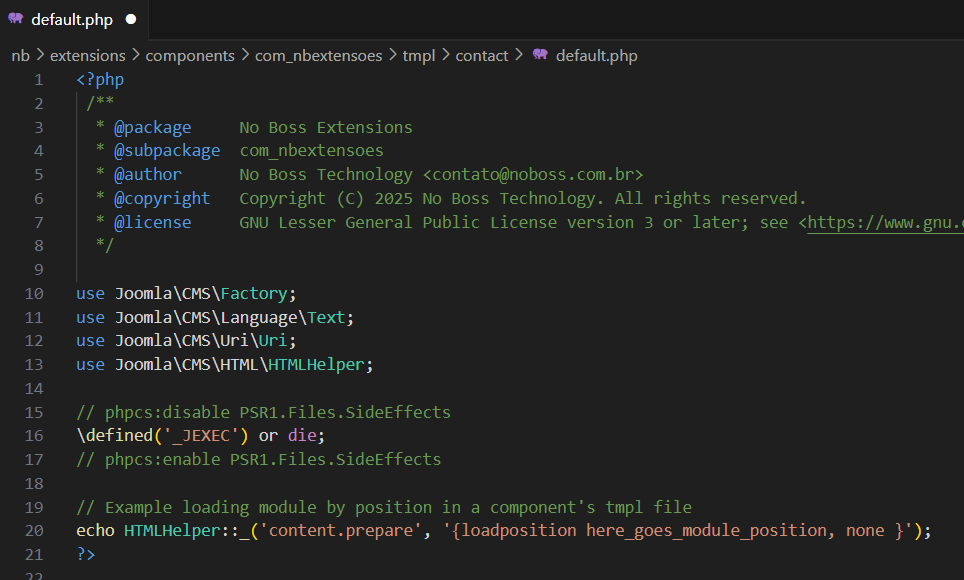
Utilize a sintaxe abaixo no código fonte do seu componente trocando "here_goes_module_position" pela posição definida na aba "Publicação" do módulo.
<?php
// Example loading module by position in a component's tmpl file
echo HTMLHelper::_('content.prepare', '');
?>Veja na imagem abaixo exemplo do código sendo chamado no arquivo:

Exemplo 6: carregar o módulo como embed em sites externos utilizando o recurso 'Incorporar em outro site'
O recurso de embed é útil para quando você quer carregar o módulo em outro site.
Veja no vídeo abaixo um exemplo de como obter o código de embed dentro da aba "Publicação" do módulo do calendário:
Após copiado o código de embed, você irá colocar esse código no site desejado.
Como criar categorias para utilizar nos eventos
As categorias, também conhecidas como legendas, servem como identificadores e filtros dos eventos no calendário.
Vantagens de utilizar categorias:
- Facilitam a identificação dos eventos por similaridades.
- Cada categoria tem uma cor e os eventos exibem no calendário a cor da categoria. Isso deixa o layout do calendário mais bonito.
- Alguns modelos de layouts permitem exibir filtros com os nomes das categorias, permitindo o usuário visualizar apenas eventos da categoria desejada.
Passos para criar uma categoria:
- Acesse a área administrativa do seu site Joomla
- No menu principal acesse as opções: Componentes → No Boss Calendar → Categorias
- Clique no botão para criar uma nova categoria
- Informe o nome da categoria
- Quando habilitado os filtros no calendário, o nome da categoria é exibido no filtro.
- Informe uma cor para a categoria
- A cor será utilizada no filtro e também como cor nos eventos vinculados.
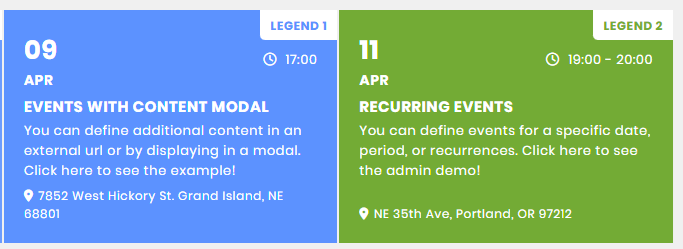
- Nos layouts do calendário que são em formato de cards, a cor da categoria fica como cor de fundo do card do evento e o nome categoria é exibida no canto superior do card.
- Exemplo:

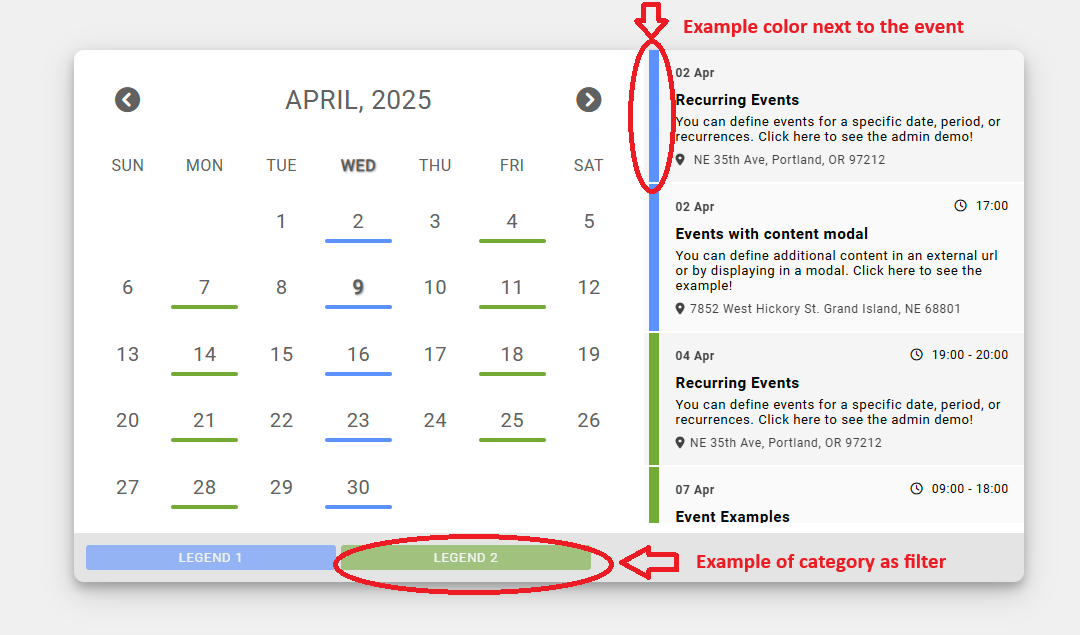
- Já nos layouts em que é exibido o calendário por mês, a cor é exibida como uma barra solida vertical ao lado do evento e os nomes das categorias podem ser exibidos como filtro abaixo do calendário.
- Exemplo:

- Na aba publicação selecione o calendário ao qual a categoria será vinculada.
- Cada calendário criado possui suas próprias categorias. Não é possível compartilhar uma categoria com mais de um registro de calendário.
- Salve o registro.
- Agora poderá utilizar a categoria para vincular com eventos existentes ou novos que criar.
Vídeo demonstrando a criação de uma categoria:
Como criar eventos manuais e recorrentes
O primeiro passo é acessar a tela dos eventos no componente administrativo da extensão seguindo os seguintes passos:
- Acesse a área administrativa do seu site Joomla
- No menu principal acesse as opções: Componentes → No Boss Calendar → Eventos
Nesta tela você poderá gerenciar todos eventos do site utilizando várias opções de filtros de pesquisa para encontrar o evento desejado.
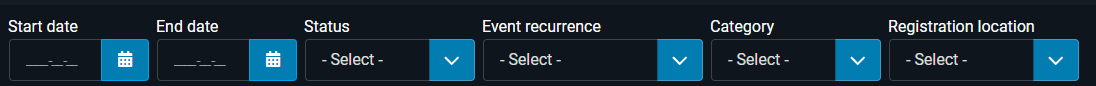
Veja as opções de filtro de pesquisa que são exibidas para localizar os eventos cadastrados:

A seguir vamos explicar as opções de campos que você pode preencher quando escolher criar um novo evento.
Ao criar um novo evento, além do campo principal que é o "Nome do evento", temos as opções de campos distribuídas nas seguintes abas:
Aba "Datas e horários"
Nesta aba você irá cadastrar as datas e horários do evento.
Dicas para cadastro de eventos recorrentes:
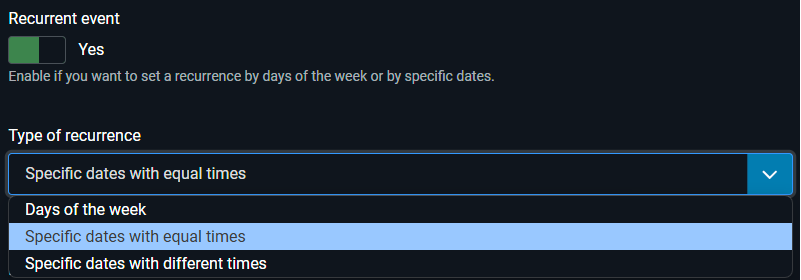
O que significa cada opção de recorrência disponível?
Veja como o campo para escolha do tipo de recorrência é exibido:

Recorrência por "Dias da semana":
Nesta opção você irá informar quais dias da semana o evento ocorre.
Veja como o campo é exibido para preenchimento:

Recorrência por "Datas específicas com horários iguais":
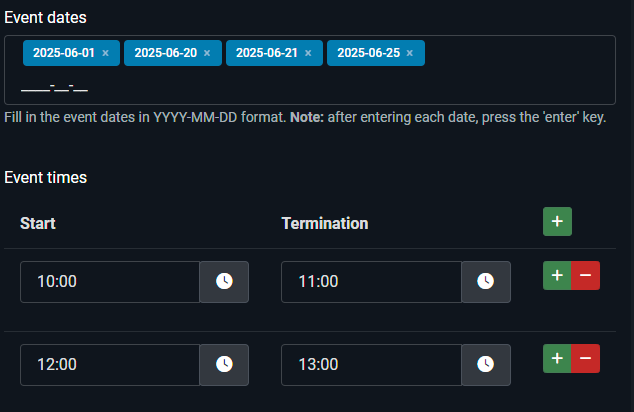
Nesta opção você irá informar cada data que o evento irá ocorrer e os horários.
Os mesmos horários serão exibidos para todas as datas informadas.
Exemplo: cadastrei as datas 01/01/2026 e 02/01/2026 e os horários 10:30 às 11:30 e 15:00 às 16:00.
- O evento será exibido quatro vezes no calendário:
- 01/01/2026 - 10:30 às 11:30
- 01/01/2026 - 15:00 às 16:00
- 02/01/2026 - 10:30 às 11:30
- 02/01/2026 - 15:00 às 16:00
Veja como são exibidos os campos de data e de horários para preenchimento:

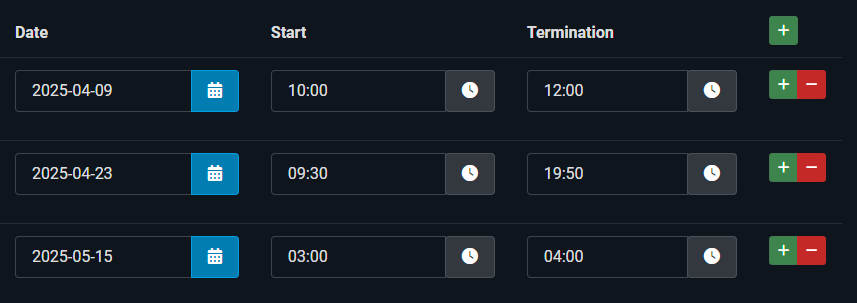
Recorrência por "Datas específicas com horários diferentes":
Nesta opção você irá cadastrar cada data que o evento irá ocorrer e para cada data poderá informar um horário diferente.
A diferença com a opção anterior (datas especificas com horários iguais) é que aqui o horário é individual por data e não igual para todas as datas.
Caso você queira exibir mais de um horário para uma mesma data, pode informar duas vezes a mesma data, só mudando o horário.
Veja como são exibidos os campos de data e horário para preenchimento:

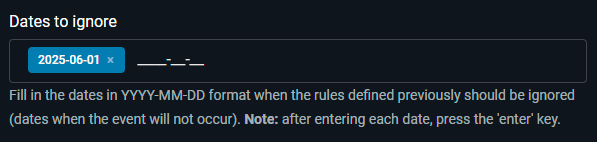
Como trato datas de exceção na recorrência?
Você pode preencher no campo "Datas a ignorar" uma ou mais datas que estão dentro do período de recorrência, mas que você não deseja que seja exibido no site.
Exemplo: cadastrei uma reunião de equipe como evento que ocorre todas as segundas, mas tem uma segunda-feira que cai em um feriado.
- Eu posso colocar a data do feriado no campo de "Datas a ignorar".
Veja como o campo é exibido para preenchimento:

O que preencho de data inicial e data final em um evento recorrente?
- Preencha no campo "data inicial" a data em que a recorrência deve iniciar.
- Preencha no campo "data inicial" a data em que a recorrência deve ser encerrada.
- Deixe o campo em branco quando desejar que a recorrência não tenha data de término.
Aba "Conteúdo do evento"
Nesta aba você irá definir o conteúdo do evento que inclui descrição curta, local do evento, link do evento e conteúdo detalhado que pode ser carregado em uma modal.
Algumas dicas para preenchimento do conteúdo do evento:
- Como adiciono link no endereço do evento?
- Após informado por escrito o endereço do evento, você pode escolher uma das duas opções no campo "Link do local":
- "Gerar link automático para Google Maps":
- Nesta opção o texto que você informou no campo "Local do evento" virá automaticamente um link para o Google Maps.
- "Informar a url do link":
- Nesta opção, quando selecionada, abre para preenchimento um novo campo "Url do local" que permite você colocar a url desejada.
- "Gerar link automático para Google Maps":
- Após informado por escrito o endereço do evento, você pode escolher uma das duas opções no campo "Link do local":
- O que quer dizer a seção "Link do evento com conteúdo detalhado"?
- Essa seção apresenta opções que você pode definir de ações que irão ocorrer quando usuário clicar em cima do card do evento no calendário.
- Observação: nas configurações de layout do calendário é possível escolher se o card inteiro será um link ou se será exibido dentro do card um botão que terá o link.
- No campo "Tipo de link" você tem as seguintes opções:
- "Não utilizar link no evento"
- Nesta opção o evento fica sem ação nenhuma. Ou seja, o card do evento não terá nenhum link.
- "Abrir uma modal de conteúdo ao clicar no evento"
- Nesta opção o card do evento terá um link que abrirá uma modal que permite exibir mais detalhes do evento.
- Após escolhida essa opção, será exibido um novo campo "Conteúdo para modal" com duas opções:
- "Carregar de um artigo"
- Nesta opção, será exibido outro campo "Artigo" em que você pode selecionar um artigo do Joomla já existente ou criar um novo artigo.
- Através do artigo você poderá exibir na modal um conteúdo detalhado sobre o evento permitindo uso de tags html, links e imagens.
- O conteúdo do artigo será exibido dentro da modal abaixo dos dados principais do evento.
- "Carregar de um módulo"
- Nesta opção, será exibido outro campo "Módulo" em que você pode selecionar um módulo existente no site.
- O conteúdo do módulo escolhido será exibido dentro da modal abaixo dos dados principais do evento.
- "Carregar de um artigo"
- "Abrir um item de menu do site ao clicar no evento"
- Nesta opção será exibido um novo campo "Item de menu" que permite você escolher qualquer menu existente no site.
- O card do evento terá como link a página do site correspondente ao item de menu que for escolhido.
- "Abrir uma url externa ao clicar no evento"
- Nesta opção será exibido um novo campo "URL" que permite você informar qualquer url do próprio site ou de outro site externo.
- O card do evento terá como link a url que você informar.
- "Não utilizar link no evento"
- Essa seção apresenta opções que você pode definir de ações que irão ocorrer quando usuário clicar em cima do card do evento no calendário.
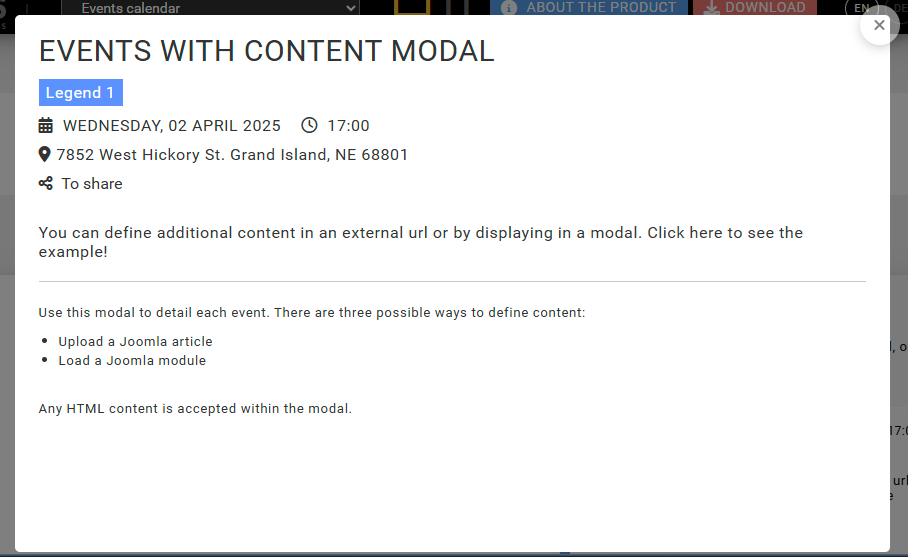
Veja um exemplo de como a modal de conteúdo pode ser exibida após usuário clicar no card do evento:

Aba "Categoria e cores"
Nesta aba você irá definir a categoria e cores específicas do evento.
Campos disponíveis nesta aba:
- "Categoria"
- O campo exibe opções de categorias previamente cadastradas no componente.
- Vantagens de vincular uma categoria ao evento:
- Facilitam a identificação dos eventos por similaridades.
- Cada categoria tem uma cor e os eventos exibem no calendário a cor da categoria. Isso deixa o layout do calendário mais bonito.
- Alguns modelos de layouts permitem exibir filtros com os nomes das categorias, permitindo o usuário visualizar apenas eventos da categoria desejada.
- "Cor do evento"
- Esse campo é exibido apenas quando no campo "Categoria" for escolhida a opção "Não vincular uma categoria"
- A cor informada neste campo será exibido no card do evento no lugar de onde ficaria a cor da categoria.
- "Cor dos textos do evento"
- Esse campo é de preenchimento opcional. Você somente deve preencher se quiser que os textos do evento tenham uma cor diferente do padrão definido na personalização do layout.
Aba "Publicação"
Nesta aba você poderá realizar duas ações:
- Alterar o status do evento.
- Definir o calendário ao qual o evento deverá ser vinculado.
- Caso você não tenha ainda criado o calendário que deseja vincular ao evento, poderá criar ele diretamente neste campo.
- Para criar um novo registro você irá informar um nome no campo e após apertar a tecla ENTER.
- Ao salvar o evento será gerado um registro de calendário com o nome informado no campo.
- Importante - caso você crie um novo item de calendário por aqui:
- Depois de criado o evento, acesse a edição do registro de calendário para definir os módulos de exibição.
- Caso você não tenha ainda criado o calendário que deseja vincular ao evento, poderá criar ele diretamente neste campo.
Vídeo demonstrando a criação de um evento:
Como configurar uma integração com Google Calendar
Antes de iniciar a explicação sobre como a configuração de integração deve ser realizada, vamos sinalizar alguns pontos importantes:
Onde configuro a integração com Google Calendar?
- A configuração é realizada na aba "Integração Google Calendar" na área admin de cada registro de calendário que você criar.
Por que a configuração fica dentro do registro de calendário?
- Cada registro tem sua própria integração com Google porque você pode selecionar diferentes agendas da sua conta do Google para exibir em cada calendário do site.
- Desta forma você pode configurar diferentes conjuntos de exibição dos eventos do Google no seu site.
- Exemplo: você tem agendas A, B, C e D vinculadas a sua conta do Google
- Você pode em um calendário exibir as agendas A e C e no outro calendário as agendas B e D.
Posso exibir em um mesmo calendário eventos do Google e eventos criados por mim na extensão?
- Sim. Para exibir eventos criados no componente junto com os do Google basta vincular os eventos criados ao mesmo registro de calendário onde foi configurada a integração.
A integração exibe os eventos em tempo real no site?
- Sim, mas com um delay de no mínimo 15 minutos.
- Na configuração da integração fica habilitado por padrão a importação automática dos eventos para a base de dados da extensão.
- Existe um parâmetro que define o intervalo entre as atualizações. Esse intervalo é definido para que você não atinja o limite de requisições que a API do Google aceita em planos gratuitos.
Quando um evento é editado no Google, ele é atualizado no site?
- Somente eventos atuais e futuros.
- Quando o evento editado estiver ocorrendo ou ainda não tiver ocorrido, a importação automática atualiza ele.
- Mas caso seja editado no Google um evento que já ocorreu, a importação automática não irá atualizar o evento no site.
- Se desejar atualizar um evento antigo no site será preciso utilizar o recurso de importação manual onde é informado o período que você deseja importar.
É complicado configurar a integração com o Google?
- A primeira impressão é de que parece complicado, mas não é.
- Fique tranquilo que temos um passo a passo de como você deve configurar a API no Google.
- Outra informação importante é que você só precisa configurar a integração uma única vez.
Preciso pagar algo ao Google para utilizar a API?
- O Google disponibiliza um limite de uso da API de forma gratuita. O Google cobra somente quando é excedido esse limite.
- Mas fique tranquilo. Nós organizamos a integração de forma que você consiga se manter dentro do limite gratuito.
Configurando a integração com Google Calendar
- Acesse a área administrativa do seu site Joomla.
- No menu principal acesse as opções: Componentes → No Boss Calendar → Calendários
- Acesse a edição do calendário que você já criou e deseja configurar a integração.
- Acesse agora a aba "Integração Google Calendar" e após clique no botão "Configurar integração".
Veja um vídeo de exemplo das etapas realizadas até aqui:
Na modal aberta temos três abas de configuração da integração:
Aba "Conexão com API":
- Informe o "Cliente ID" e "Cliente Secret" da sua conta de API do Google Calendar.
- Veja nosso tutorial específico de como configurar sua conta no Google para obter o "Cliente ID" e "Cliente Secret":Criação de credenciais para API do Google Calendar
- Após informado o "Cliente ID" e "Cliente Secret" clique em "Conectar com a API".
- Primeiro será solicitado para você entrar com uma conta do Google.
- Utilize o usuário e senha da sua conta do Google.
- Em seguida será exibida uma mensagem "O Google não verificou este app".
- Clique em "Continuar"
- Por último o Google vai informar que a extensão de calendário quer acessar informações da conta do Google e pergunta se é confiável.
- Clique em "Continuar"
- Primeiro será solicitado para você entrar com uma conta do Google.
- Após conectada a conta, role um pouco a tela para ver as agendas encontradas na conta.
- Você deve selecionar as agendas que deseja que a integração busque os eventos e exiba no calendário.
- Caso você queira integrar alguma agenda que não esteja aparecendo na lista, você terá que solicitar ao proprietário da agenda que compartilhe ela com sua conta de e-mail do Google.
- Desta forma, a agenda passará a ser exibida neste campo.
Veja um vídeo de exemplo das etapas de conexão com a API e escolha das agendas que serão integradas:
Considerações sobre uso da conta de API do Google em modo "desenvolvimento"
- Para maioria dos clientes manter a configuração no Google em modo "desenvolvimento" é suficiente.
- Caso você tenha problemas com a conexão expirar dentro de alguns dias ou o Google não deixar mais conectar em modo "desenvolvimento", você pode seguir nosso tutorial de como modificar a configuração na conta do Google para que fique em modo "produção".
- Com essa configuração você garante que não nunca irá expirar a conexão com o Google.
- Acesso ao tutorial: Publicação de aplicativo na plataforma de API do Google Calendar
Aba "Dados dos eventos":
Nesta aba você pode definir regras para os dados que serão importados do Google.
O campo mais relevante é o primeiro "Categoria do evento" que possui três opções:
- "Não utilizar categorias":
- Nesta opção, os eventos importados não ficarão vinculados a nenhuma categoria.
- "Utilizar agendas do Google como categorias":
- Nesta opção, o calendário exibirá automaticamente o nome de cada agenda do Google como nome de categoria.
- Além do nome, a cor da categoria também será a utilizada na agenda do Google.
- "Utilizar uma categoria criada no módulo":
- Nesta opção, todos eventos importados ficarão vinculados a uma categoria que você tiver criado previamente no componente.
Aba "Importação dos eventos":
Nesta aba você poderá realizar importações manuais para períodos específicos e configurar regras de importação automática.
Após finalizada a configuração da integração, clique no botão "Concluído" da modal e após salve o registro de calendário.
- Importante: não esqueça de salvar também o registro de calendário! Apenas fechar a modal não salva as configurações. É preciso salvar também o registro do calendário.
Veja um vídeo de exemplo das últimas etapas de configuração da integração:
Tutoriais para ajuda com erros:
- Eventos do Google não estão sendo importados automaticamente
- Erro invalid_grant na conexão com API do Google
Nos ajude a melhorar
Todas melhorias são pensadas em facilitar o uso do calendário. Mas sua ajuda é fundamental para sabermos onde podemos melhorar.
- Você tem sugestões de melhorias da extensão?
- Envie uma mensagem com suas considerações.
- Encontrou algum problema na tradução para o seu idioma?
- Você pode ajudar de duas formas:
- Revisar e ajustar traduções no seu idioma na plataforma Transifex.
- Transifex é uma plataforma para tradutores. É a mesma plataforma que voluntários utilizam para ajudar a melhorar traduções do Joomla.
- Para saber como ajudar através da plataforma Transifex, acesse nosso tutorial: Como ajudar nas traduções na plataforma Transifex
- Enviar pontualmente a sugestão para nosso suporte técnico.
-
Envie uma mensagem com suas sugestões de melhorias na tradução.
-
- Revisar e ajustar traduções no seu idioma na plataforma Transifex.
- Você pode ajudar de duas formas:
- Avalie nossa extensão no JED (repositório de extensões do Joomla).
- Isso nos ajuda muito a atingir mais clientes e assim ter mais recursos para seguir investindo em melhorias da extensão.
- Para avaliar no JED você pode acessar o link: